|
Рассмотрим три простых способа, которые можно использовать, чтобы показать только часть изображения на сайте. Отметим, что при момощи этих методов изображение не обрезается до определенного размера в прямом смысле, а лишь показывается его часть, которую нам необходимо увидеть и скрывается ненужная область.
Эти методы могут быть очень полезными, если необходимо привести изображение к определенному размеру или создать предпросмотр, например, в ленте новостей и т.п.
Способ 1. Использование отрицательных полей
Изображение необходимо поместить в родительский элемент, в нашем случае - div. Родительский элемент должен быть обтекаемым элементом (или с заданной шириной). Метод не будет работать на блочных элементах или элементах во всю ширину.
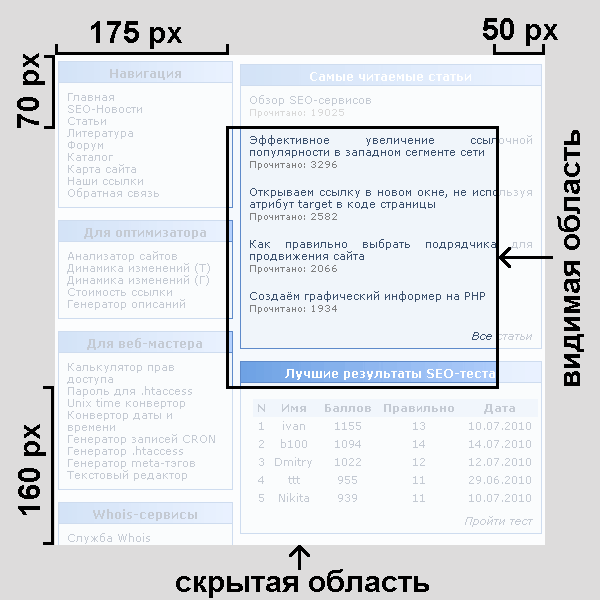
Установим отрицательные поля для всех четырех сторон: top (сверху), right (справа), bottom (снизу) и left (слева). Отрицательные поля определяют, насколько изображение, находящееся в родительском элементе обрезано в каждом направлении. Затем установим свойство родительского элемента overflow (перекрывание) на hidden (скрыть), чтобы скрыть поля, которые находятся за областью вырезанного изображения.
<div class="crop"><img src="image.gif" alt="" /></div>
.crop { float: left; overflow: hidden; } .crop img { margin: -70px -50px -160px -175px; }

Способ 2. Использование абсолютного позиционирования
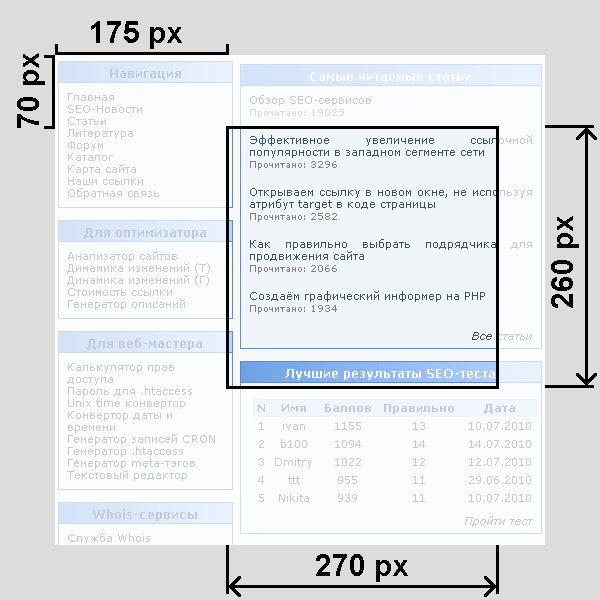
По этому методу задаем ширину и высоту родительского эдемента, свойство position (позиционирование) устанавливаем relative (относительным). Ширина и высота определяют размеры отображаемого поля. Для изображения внутри родительского элемента свойство позиционирования задаем absolute (абсолютным). Затем с помощью свойств top (сверху) и left (слева) задаем, какую часть изображения показывать.
<div class="crop"><img src="image.gif" alt="" /></p>
.crop { float: left; overflow: hidden; position: relative; width: 270px; height: 260px; } .crop img { position: absolute; top: -70px; left: -175px; }

Способ 3. Использование свойства сlip
Этот способ самый простой, так как свойство clip определяет часть элемента, которую надо показать. Но этот метод имеет два недостатка.
Во-первых, обрезанный элемент должен позиционироваться абсолютно. Поэтому нам придется добавить дополнительный элемент, вычислить размер видимой области изображения, добавить этот размер и задать свойство float родителю.
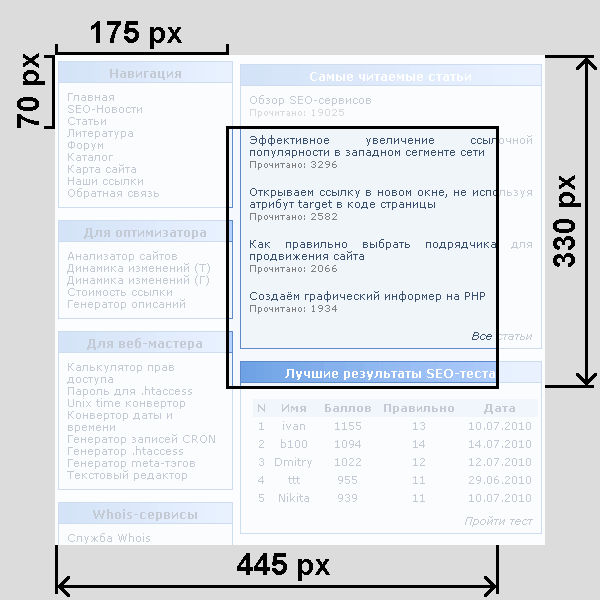
Во-вторых, размер видимой области не уменьшается до размера вырезанной части, а остается равным размеру всего изображения (область за пределами вырезанной части только скрывается). Мы должны использовать абсолютное позиционирование, чтобы переместить видимую область в верхний левый угол родителя.
<div class="crop"><p><img src="image.gif" alt="" /></p></div>
.crop { float: left; position: relative; width: 150px; height: 90px; } .crop p { margin: 0; position: absolute; top: -70px; left: -175px; clip: rect(70px 445px 330px 175px); }

Результаты всех трех методов обрезания абсолютно идентичны, но наиболее простым является первый, т.к. при его использовании нет необходимости менять значения родительского элемента.
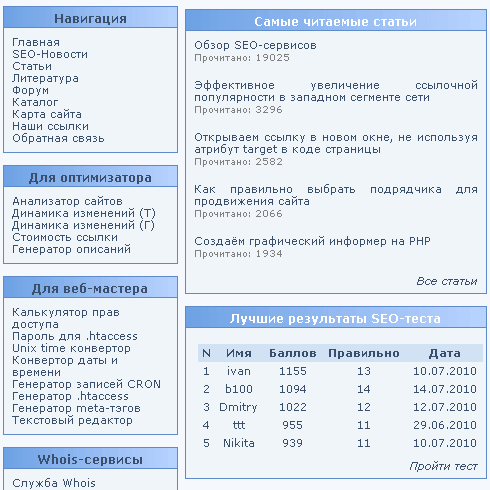
 Изображение до обрезания
Изображение до обрезания
 Изображение после обрезания
Изображение после обрезания
|