|
Рассмотрим реализацию "смешивания" изображения из нескольких картинок, и способы практического применения такого трюка.
Постановка задачи
Итак, постановка задачи: предположим, на вашем сайте имеется галерея, и для навигации по ней вы (естественно) решили прибегнуть к списку thumbnails, однако дизайн вашего сайта требует, чтобы картинки имели скругленные края, а также вы хотите, чтобы на каждой картинке стоял логотип вашего сайта.
Thumbnails - так принято называть уменьшенные копии изображения, которые применяются для предварительного просмотра в графических программах, файловых менеджерах а также на сайтах галерей. В переводе с английского дословно значит "ноготь большого пальца руки"
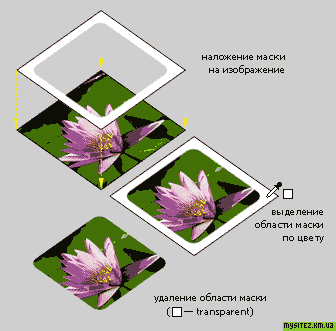
Если вы знакомы с основами работы в Photoshop (а скорее всего, так и есть), то делали бы вы это примерно так (см. схему):
- создали бы скруглённые углы (с цветом фона по краям и прозрачной областью в середине);
- наложили бы полученую "маску" на исходное изображение;
- если у вас непостоянный цвет фона на страницах, то вы также скорей всего указали бы цвет маски в индексе прозрачности.

Однако, как видим, все эти операции можно отлично автоматизировать. То есть, в конечном итоге, от вас будет только требоваться создать саму исходную картинку. А уменьшение, и все вышеперечисленные работы проделает за вас скрипт, прямо во время обращения пользователя за этой картинкой на сайте. Кроме того, "генерация на лету" даст возможность чрезвычайно просто сменить обрамление всех картинок (например, оставить скругленными только два угла, или просто срезать уголок у картинки) а также поменять "наклееный" логотип, не перерисовывая при этом всех картинок.
Инструментарий
Теперь давайте выясним, что же есть в PHP для реализации нашего замысла.
Для наложения одного изображения на другое существует функция imagecopy():
imagecopy ( resource dst_im, resource src_im, int dst_x, int dst_y, int src_x, int src_y, int src_w, int src_h );
Здесь, dst_im и src_im - идентификаторы изображений (соответственно, исходного и накладываемого), dstX и dstY - x,y-координаты на исходном изображении, куда будет вставлено накладываемое; srcX и srcY - x,y-координаты, от которых будет отсчитыватся вырезаемая область изображения-источника (размеры этой области задаются параметрами src_w и src_h).
Как видим, эта функция просто переносит изображение (или его часть) на другое изображение. Однако у нас есть также довольно полезная функция, которая делает это с изменением размеров изображения-источника - imagecopyresized(). Вот её общий вид:
imagecopyresized ( resource dst_im, resource src_im, int dstX, int dstY, int srcX, int srcY, int dstW, int dstH, int srcW, int srcH );
Все параметры тут аналогичны предыдущей функции, плюс добавилась ещё одна пара чисел - dstW и dstH, которые задают размеры накладываемой области на изображении dst_im.
Также нам понадобится функция работы с прозрачностью изображения - imagecolortransparent (img, color). Она устанавливает указанный цвет, как прозрачный. Здесь всего два параметра: первый - это, как обычно, идентификатор изображения, второй - номер цвета в таблице цветов (как его достать - ниже).
Для большей совместимости мы будем работать с форматом PNG, т. к. формат GIF поддерживается не всеми версиями GD-библиотеки.
Пару слов о форматах. В интернете существует два формата, способных работать с прозрачностью: PNG (в двух стандартах - PNG-8 и PNG-24) и GIF. Исторически сложилось так, что формат GIF стал более популярен, чем его конкурент. Однако, более новый стандарт PNG более приспособлен к размещению изображений в интернете, в особенности - PNG-24, благодаря большей, чем в GIF возможной глубине (теоретически - до 48 бит, против 8) а также благодаря поддержке 8-битного альфа-канала.
(правда, как не обидно, самый популярный браузер Internet Explorer до сих пор (9 лет!) не поддерживает полностью формат PNG-24 (в частости, самую полезную его фичу - альфа-канал). Так что работать придется по старинке - PNG-8 и однобитной прозрачностью.
Как вы помните, идентификатор цвета можно получить несколькими способами. Уже известный вам способ - функция imagecolorallocate (img, a, b, c), которая добавляет в цветовую таблицу изображения img цвет RGB(a,b,c), если его там нет, и возвращает его порядковый номер из этой самой таблицы.
Другой способ получить номер цвета - это функция imagecolorat (img, x, y). Она возвращает номер цвета пикселя с координатами (x;y) (при условии, что изображение с индексироваными цветами, к которым как раз относятся форматы GIF и PNG-8)
Применение
Что ж, время переходить к примерам. Рассмотрим небольшой PHP-скрипт:
<?php header("Content-type: image/png"); $res = imagecreate(120,120); $img = imagecreatefromjpeg("photo.jpg"); $mask = imagecreatefrompng("border.png"); $logo = imagecreatefrompng("logo.png"); $green = imagecolorallocate($res,136,203,44); imagecopyresized ($res,$img, 0,0, 0,0, 120,120, imagesx($img),imagesy($img)); imagecopy ($res,$logo,60,110,0,0,60,12); imagecopy ($res,$mask,0,0,0,0,120,120); $trans = imagecolorat($res,0,0); imagecolortransparent($res,$trans); imagepng($res); ?>
Вот исходные данные и результат работы скрипта:
А теперь взглянем поближе. Как видим, вначале создаются 4 изображения:
$res = imagecreate(120,120); $img = imagecreatefromjpeg("photo.jpg"); $mask = imagecreatefrompng("border.png"); $logo = imagecreatefrompng("logo.png");
Это, соответственно, изображение для вывода (пока чистое), сама исходная картинка, "маска"-рамка а также логотип (для наглядности тоже в отдельном файле).
Следующей строчкой мы резервируем в таблице цветов местечко для цвета нашего логотипа (я взял его RGB-значения из графического редактора):
$green = imagecolorallocate($res,136,203,44);
Далее идет самая главная по сути часть программы - наложение изображений:
imagecopyresized ($res,$img, 0,0, 0,0, 120,120, imagesx($img),imagesy($img)); imagecopy ($res,$logo,60,110,0,0,60,12); imagecopy ($res,$mask,0,0,0,0,120,120);
Первый оператор накладывает исходное изображение на наш чистый лист (одновременно, при необходимости, масштабируя его до нужного размера, в даном случае - 120x120 пикселей), второй - накладывает логотип в нижний правый угол, а третий кладет поверх всего этого нашу маску (при этом учитывается её прозрачность).
Далее идет выделение цвета, который станет прозрачным, и, собственно, этот цвет делается прозрачным :)
$trans = imagecolorat($res,0,0); imagecolortransparent($res,$trans);
Цвет прозрачности берется по самому верхнему левому пикселю (0;0). Кстати, цвет маски (и соответственно цвет прозрачности) выбирается таким образом, чтобы его точно не оказалось на самом изображении (в данном случае - чистый кислотный розовый, RGB[255,0,255]).
Ну, и последней строчкой собранное изображение отдается на выход:
imagepng($res);
Дополнение
Если GD-библиотека версии 2.0.28, то перед наложением картинок стоит добавить:
imagetruecolortopalette($img,true,250);
В результате будет правильно сконвертирована палитра из jpg.
Возможные усовершенствования
Первым делом конечно же стоит вывести имя файла за пределы скрипта, чтобы подобные действия можно было проводить над любым изображением. Например, такой конструкцией:
$imgfile = implode("",$argv); ... $img = imagecreatefromjpeg($imgfile.".jpg");
Таким образом, все, что будет указано после знака вопроса в обращении к скрипту, будет приниматся как имя файла (без расширения). Типичный вызов теперь может выглядеть так:
<img src="getimg.php?photo">
Кроме того, можно ещё более расширить функциональность скрипта, вынеся также и тип рамки, чтобы иметь возможноть оформлять разные типы картинок одним и тем же скриптом, либо скажем передавать текст подписи к иллюстрации, или много чего ещё...
|