Теория
Каждый отдельный файл, использующийся на странице, это отдельное обращение к серверу. То есть, чем больше задействовано файлов, тем больше трафик и время загрузки.
Конечно, когда на сайте много картинок это смотриться красиво (при условии что у дизайнера со вкусом все в порядке). Но не нужно забывать, что как правило, каждая картинка это отдельный файл, а значит страничка будет загружаться дольше. Особенно это касается мелких картинок, например иконок.

Фрагмент страницы с иконками
Одним из способов ускорить работу сайта является метод спрайтов. Суть метода - уменьшить число обращений к серверу, максимально погруппировав фоновые картинки в минимальное количество файлов.
Таким образом, спрайты позволяют сократить число отдельных картинок (файлов).
Алгоритм метода
- Разделяем картинки по типам (gif, png8, png24, jpg) так как группировать друг с другом нужно только картинки одинакового типа.
- Делаем из нескольких картинок одну, путем их склейки.
- В CSS для всех сгруппированных элементов будет использоваться одна картинка. Для конкретного элемента из нее <выбираем> нужную с помощью background-position.
Немного примеров
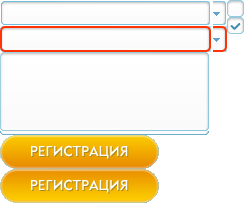
Вот так, например, может выглядеть объединенная картинка:

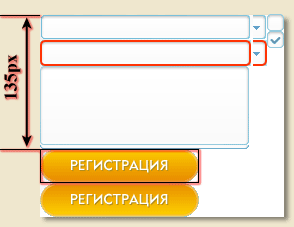
В этом случае CSS правило для фона кнопки "Регистрация" будет выглядеть так:
.button { background: url(path-to/pic.png) 0 -135px; }

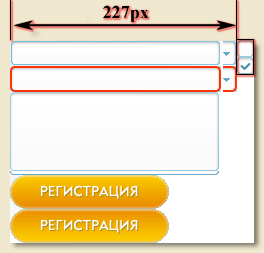
А, допустим, для чекбокса, так:
.niceCheck { background: url(path-to/pic.png) -227px 0; }

Случай, когда спрайты просто необходимы
Ситуация просто требующая применения спрайтов (даже если все остальные картинки расположены по-отдельности) это верстка различных кнопок, стрелочек, менюшек и тому подобных вещей, если они должны изменять свой фон при клике или наведении мыши.
Так ведет себя кнопка "Регистрация" из предыдущей картинки или вот такие стрелочки, которые по задумке дизайнера умеют становиться белыми:

Если такие картинки не подклеить, можно попасть в неприятную ситуацию. Когда посетитель наведет мышь на такой элемент в первый раз, вместо красивой быстрой смены фона он увидит, что фон просто пропал! Ведь вторая картинка в этот момент только начала загружаться с сервера. Она, конечно, появится через секунду-другую, но впечатление уже будет испорчено.
Подвох заключается в том, что локально этот момент отловить практически невозможно! Ведь на компьютере верстальщика картинка лежит в соседней папке и загрузится мгновенно. Ошибка станет ясна только после того, как страница попадет на сервер. Но мы-то теперь вооружены знанием и не допустим такой ситуации.
Важные замечания
В методе есть несколько подводных камней, которые должен знать каждый верстальщик.
- Клеим картинки для фоновых изображений, но не для контента! Т.е. те, которые будут использоваться как background, а не как img.
- Картинки, которые будут тянуться или не полностью покрывать свой контейнер нужно размещать грамотно, с соответствующими отступами, чтоб не получилось взаимное пересечение изображений.
- IE6 не умеет работать с полупрозрачностью в png24. Зачастую эту проблему решают фильтром, но в этом случае не будет работать background-position, т.е. для этого браузера поклейка теряет смысл. Есть, по крайней мере, два варианта побороть эту неприятность: либо использовать скрипты (PNG и прозрачность в IE6), либо сохранить специально для супер браузера непоклеенные картинки.
Преимущества
- Метод спозволяет ускорить работу сайта за счет снижения количества используемых файлов картинок (а значит уменьшения числа обращений к серверу).
Недостатки
- Трудоемкость верстки
- Неудобства связанные с обработкой полупрозрачности в IE6.
- Трудоемкость изменения дизайна. Т.е. если изменится размер какой-то картинки, то возможно придется значительно изменять поклееный файл а затем переписывать стили для измененных позиций картинок.
Заметки
Излишне увлекаться с поклейкой не стоит, чтобы вес файла-картинки не стал огромным. Ведь в этом случае, пока загрузится одна большая картинка посетитель будет видеть сайт без оформления. Нужно искать разумный компромисс.
|