|
Создание изображений - довольно сложная и трудоемкая задача. Если не использовать специальных библиотек.
Об одной из них я и хочу рассказать.
Open Flash Chart. Уже по названию становится ясно, что:
- Библиотека распространяется с открытыми исходниками и бесплатно.
- Предназначена для создания графиков.
- Использует технологию Flash.
Сразу остановлюсь на третьем пункте. Flash обладает одним недостатком. Если у посетителя не установлен Flash player, то график он не увидит. Зато достоинств гораздо больше:
- Интерактивность. При наведении указателя мыши на график появляется подсказка с данными выбранной точки.
- Снижение нагрузки на сервер. Если использовать графики в виде картинок, то серверу придется создавать изображение при каждом запросе, а это довольно ресурсоемкая операция. В данном случае используется один и тот же Flash ролик, который входит в состав дистрибутива библиотеки. Серверный скрипт должен только создать текстовую строку с данными для построения графика.
- Увеличение скорости загрузки, экономия трафика. Flash ролик грузится только один раз, занимает 63 кБ. При этом график может быть размером с экран браузера.
Но это все теория. Переходим к практической части. Из дистрибутива библиотеки нам нужны:
- Flash ролик - open-flash-chart.swf.
- Файлы: open_flash_chart_object.php и open-flash-chart.php из папки php-ofc-library.
При этом файл open_flash_chart_object.php используется для создания html кода вставки графика на страницу. А open-flash-chart.php содержит вспомогательные функции для работы с данными.
Примечание. Для создания файла с данными не обязательно использовать PHP. В библиотеку входят готовые решения для .Net, Java, Ruby, Perl. Вообще-то можно использовать любой скриптовый язык или просто записать данные в обычный текстовый файл. Но формат данных довольно сложный и без вспомогательных функций работать с ним не удобно.
Копируем эти три файла в папку с сайтом.
Создаем файл index.php со следующим содержимым.
<body> <?php include_once 'open_flash_chart_object.php'; $baseURL = "http://".$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']; open_flash_chart_object( 400, 250, $baseURL.'/chart-data.php', false, $baseURL ); ?> </body>
Тут мы подключили open_flash_chart_object.php и вызвали функцию open_flash_chart_object, которая создает html код вставки Flash ролика.
- Первый и второй параметры функции - длина и ширина графика в пикселях. Кстати, ширину можно задать в процентах (100% - все окно браузера).
- Третий параметр - URL скрипта, который создает строку с данными для построения графика. В данном случае эту строку будет создавать PHP скрипт chart-data.php, который мы напишем чуть позже.
- Четвертый параметр указывает, нужно ли использовать SWFObject.
- Пятый - URL папки, в которой находится файл Flash ролика (без слеша в конце).
Теперь переходим к скрипту chart-data.php. Как я уже говорил, он формирует строку с данными.
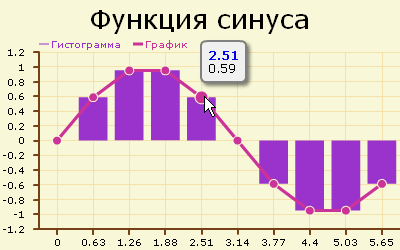
// создаем массив с данными $data = array(); for( $i=0; $i<10; $i++ ) { $data[] = sin(pi()/5*$i); } // подключаем класс со вспомогательными функциями // для построения графика include_once( 'open-flash-chart.php' ); $g = new graph(); // Заголовок $g->title( 'Функция синуса', '{font-size: 26px;}' ); // добавляем данные на график $g->set_data( $data ); // строим гистограмму $g->bar( 100, '#9933CC', 'Гистограмма', 10 ); // еще раз добавляем теже самые данные $g->set_data( $data ); // строим второй график $g->line_dot( 3, 5, '#CC3399', 'График', 10 ); // подписи по оси Х $labelsX = array(); for ($i = 0; $i < 10; $i++) { $labelsX[] = round(pi()/5*$i, 2); } $g->set_x_labels($labelsX); // максимальное и минимальное значение по оси Y $g->set_y_max( 1.2 ); $g->set_y_min( -1.2 ); // количество меток по оси Y $g->y_label_steps( 12 ); // отображаем данные echo $g->render();
Как видите, вся работа выполняется методами класса graph (находится в файле open-flash-chart.php).
Исходные данные для построения графика должны находится в обычном массиве. Для этого примера я взял функцию синуса (строки 2-6).
Названия функций класса graph говорят сами за себя.
- title - добавляет заголовок графика (во втором параметре указываем размер шрифта).
- set_data - добавляет данные на график.
- bar - строит гистограмму. Параметры:
- прозрачность;
- цвет;
- надпись в легенде;
- размер шрифта в легенде.
- line_dot - строит обычный график с точками. Параметры:
- толщина линии;
- диаметр точек;
- надпись в легенде;
- размер шрифта в легенде.
- set_x_labels - добавляет подписи по оси Х (подписи должны находится в массиве).
- set_y_max, set_y_min - ограничения по оси Y.
- y_label_steps - количество меток по оси Y (в данном случае шаг получается равным 0,2).
- render - формирует строку с данными для построения графика.
В результате выполнения скрипта получается график:

Отдельно хочу отметить документацию. Автор приводит примеры кода для всех типов графиков, а их больше десятка. Так что можно не вникая в тонкости библиотеки подобрать себе готовое решение.
Если хотите поэкспериментировать с этим примером, качайте архив с ним. В архив входит не вся библиотека, а только файлы с Flash роликом и PHP классами.
Open Flash Chart 2
Новая версия библиотеки Open Flash Chart 2 довольно серьезно отличается от первой версии. Объяснять причины введения изменений я не буду, просто процитирую автора.
Open Flash Chart 1.x была отличной и хорошо работала. Но я сделал несколько маленьких ошибок, которые со временем выросли, стали раздражать меня и сделали исходный код жутким. Поэтому я решил, что настало время переработать код и снова сделать его красивым. Теперь в качестве формата данных используется JSON. Это привело к значительным изменениям и позволило реализовать несколько новых возможностей.
Выход новой версии не сделал V 1.x устаревшей. Вы можете использовать обе версии одновременно. Поэтому не трогайте ваш работающий с V 1.x код, а для новых графиков используйте ту версию которой вам удобнее (проще) пользоваться.
Думаю, ситуация более-менее ясна, поэтому сразу приведу пример использования второй версии.
Как и в первой версии нужно внимательно следить за размещением библиотеки и правильно указывать пути к файлам.
Структура сайта
Допустим у нас есть домен http://localhost/. Библиотека находится в папке tests/ofc/lib/ и имеет такую структуру
tests/ofc/lib
open-flash-chart.swf
php-ofc-library/
... (все файлы из папки php-ofc-library)
Примечание. Из дистрибутива я скопировал только флеш-ролик для создания графика и PHP версию библиотеки.
Страница, на которой мы будем показывать графики - http://localhost/tests/ofc/mygraphs.php.
Источники данных
Данные можно брать откуда угодно, из базы, текстового файла, рассчитывать. Для этого примера мы создадим 2 php скрипта (data1.php и data2.php), которые будут формировать массивы с данными для построения графиков и преобразовывать их в формат JSON. Оба файла разместим в папке datasrc.
Т. к. источников данных у нас два, а график будет один, то нам нужно как-то указать какой из них необходимо использовать.
Имя скрипта - источника данных можно передать вместе с URL (в параметре ofc).
Т.е., на странице http://localhost/tests/ofc/mygraphs.php?ofc=datasrc/data1.php мы увидим график с данными сформированными скриптом data1.php. А на странице http://localhost/tests/ofc/mygraphs.php?ofc=datasrc/data2.php график с данными из data2.php.
Обратите внимание. При указании источника данных мы указываем путь к файлу (относительно данной страницы).
Теперь рассмотрим сами скрипты.
mygraphs.php
<?php if (!isset($_GET['ofc'])) { Header('Location: mygraphs.php?ofc=datasrc/data1.php'); } ?> <?php echo '<?xml version="1.0" encoding="UTF-8"?>'; ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <title>Open Flash Chart 2</title> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> </head> <body> <h1>Графики</h1> <ul> <li><a href="mygraphs.php?ofc=datasrc/data1.php">Первый график (data1.php)</a></li> <li><a href="mygraphs.php?ofc=datasrc/data2.php">Второй график (data2.php)</a></li> </ul> <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="500" height="250" id="graph-2" align="middle"> <param name="allowScriptAccess" value="sameDomain" /> <param name="movie" value="lib/open-flash-chart.swf" /> <param name="quality" value="high" /> <embed src="lib/open-flash-chart.swf" quality="high" bgcolor="#FFFFFF" width="500" height="250" name="open-flash-chart" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /> </object> </body> </html>
Принцип работы здесь следующий. Сначала проверяем указан ли параметр ofc и если нет, отправляем посетителя на mygraphs.php?ofc=datasrc/data1.php. Т.е. на страницу с графиком, построенным по данным из скрипта data1.php.
На самой странице мы создаем список со ссылками на оба наших графика (строки 20-23) и размещаем flash ролик, с помощью которого и будет показан график (строки 25-43).
Код вставки ролика в основном остается без изменений. Нас, прежде всего, интересуют параметры width и height (задают размер графика в пикселях, строки 27, 28, 36, 37), id и align (строки 28, 39).
И, самое главное, атрибут value в параметре movie (строки 31 и 33). В нем указываем размещение ролика (lib/open-flash-chart.swf). Здесь также путь указан относительно данной страницы.
Теперь рассмотрим PHP скрипты, которые формируют данные для графиков.
data1.php
<?php include '../lib/php-ofc-library/open-flash-chart.php'; $tmp = array(); for( $i=0; $i<9; $i++ ) { $tmp[] = abs($i - 5); } $title = new title("Данные получены из файла data1.php"); $bar = new bar(); $bar->set_values($tmp); $chart = new open_flash_chart(); $chart->set_title($title); $chart->add_element($bar); echo $chart->toString(); ?>
Здесь мы загружаем библиотеку open-flash-chart.php (обратите внимание на то, как указано её размещение).
Затем формируем массив с данными $tmp (строки 4-8). Здесь я использовал несложную функцию.
После этого создаём объект типа bar. Думаю, не сложно догадаться, что он используется для создания гистограмм. И с помощью метода set_values указываем массив с исходными данными.
Второй объект, который нам понадобиться - open_flash_chart. Его метод set_title используется для установки заголовка графика, а add_element - добавляет нашу гистограмму.
Последний шаг. Формируем строку в формате JSON с данными нашего графика (метод toString()).
Скрипт data2.php практически не отличается. Я только изменил функцию, формирующую массив с данными и тип графика.
data2.php
<?php include '../lib/php-ofc-library/open-flash-chart.php'; $tmp = array(); for( $i=0; $i<9; $i++ ) { $tmp[] = abs($i - 2); } $title = new title("Данные получены из файла data2.php"); $line = new line(); $line->set_values($tmp); $chart = new open_flash_chart(); $chart->set_title($title); $chart->add_element($line); echo $chart->toString(); ?>
Как видите, принцип работы библиотеки достаточно простой. А на официальном сайте вы найдете множество других интересных примеров.
В заключение хочу сказать пару слов об эффективности этой библиотеки.
Т.к. картинка с графиком формируется на стороне клиента (с помощью Flash), то нагрузка на сервер будет минимальной. Получение данных и преобразование их в JSON формат потребует значительно меньше ресурсов, чем получение данных и создание графика, например, с помощью библиотеки GD.
Но в тоже время посетителю будет отправлен flash ролик (open-flash-chart.swf) объемом 264кБ. Для сравнения аналогичный png файл с изображением графика будет занимать 10-30кБ.
Отсюда простой вывод. Если ваше приложение напоминает Google Analytics, то с помощью Open Flash Chart вы не только снизите нагрузку на свой сервер, но и сэкономите трафик пользователей, т.к. flash ролик грузится только один раз. Но если вам нужно показать всего один или два графика, то вряд ли эта библиотека будет самым удачным выбором.
|