Задача
Сделать так, чтобы при разрешении экрана большем, чем ширина страницы сайта, она выравнивалась по центру экрана браузера (во всех браузерах).

Решение
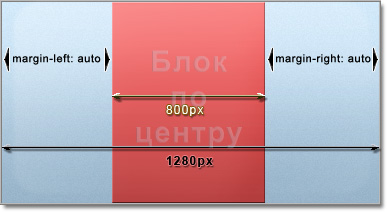
<html> <head> <style type="text/css"> * {margin: 0; padding: 0;} /* обнуляем отступы */ body { text-align: center; /* выравниваем все содержимое body по центру */ background: #fff; /* цвет фона для наглядности */ } div { width: 800px; /* ширина основного блока */ height: 100%; /* высота для наглядности */ background: #ff0000; /* цвет блока для наглядности */ margin: 0 auto; /* задаем отступ слева и справа auto чтобы сработало выравнивание по центру */ } </style> </head> <body> <div></div> </body> </html>
Проверено в: IE 6-8, Firefox 2-3, Opera 9.5, Safari 3.1.
Таким же методом можно центрировать любой элемент относительно элемента-родителя.
|